A programming language for simple and correct applications
Gren is a functional programming language with carefully managed side-effects and a strong static type system. The language consists of a few concepts with human readable names that compose well together, so you can do more with less.
Programs written in Gren are simple, have few or no runtime exceptions and are fun to work with.
Runs Anywhere
viewItems : Array String -> String
viewItems items =
items
|> Array.sort
|> String.join ", "
In the browser:
Html.p [] [ Html.text (viewItems model.items) ]
In the terminal:
Stream.writeLineAsBytes (viewItems model.items) model.stdout
On the server:
response
|> Response.setHeader "Content-type" "text/csv"
|> Response.setBody (viewItems model.items)
|> Response.send
Compiler as an assistant
Since side effects and error handling is represented in Gren's type system, the compiler can catch a lot of errors which, in other languages, are usually only discovered when the program is running.
In Gren, a lot of time has been invested in how error messages are presented to you, so that the compiler feels more like a helpful assistant.
-- TYPE MISMATCH ------------------------------------------------- src/Main.gren
The 1st argument to `viewItems` is not what I expect:
14| "Item IDs: " ++ (viewItems [1, 2, 3])
^^^^^^^^^
This argument is an array of type:
Array number
But `viewItems` needs the 1st argument to be:
Array String
Hint: Try using String.fromInt to convert it to a String?
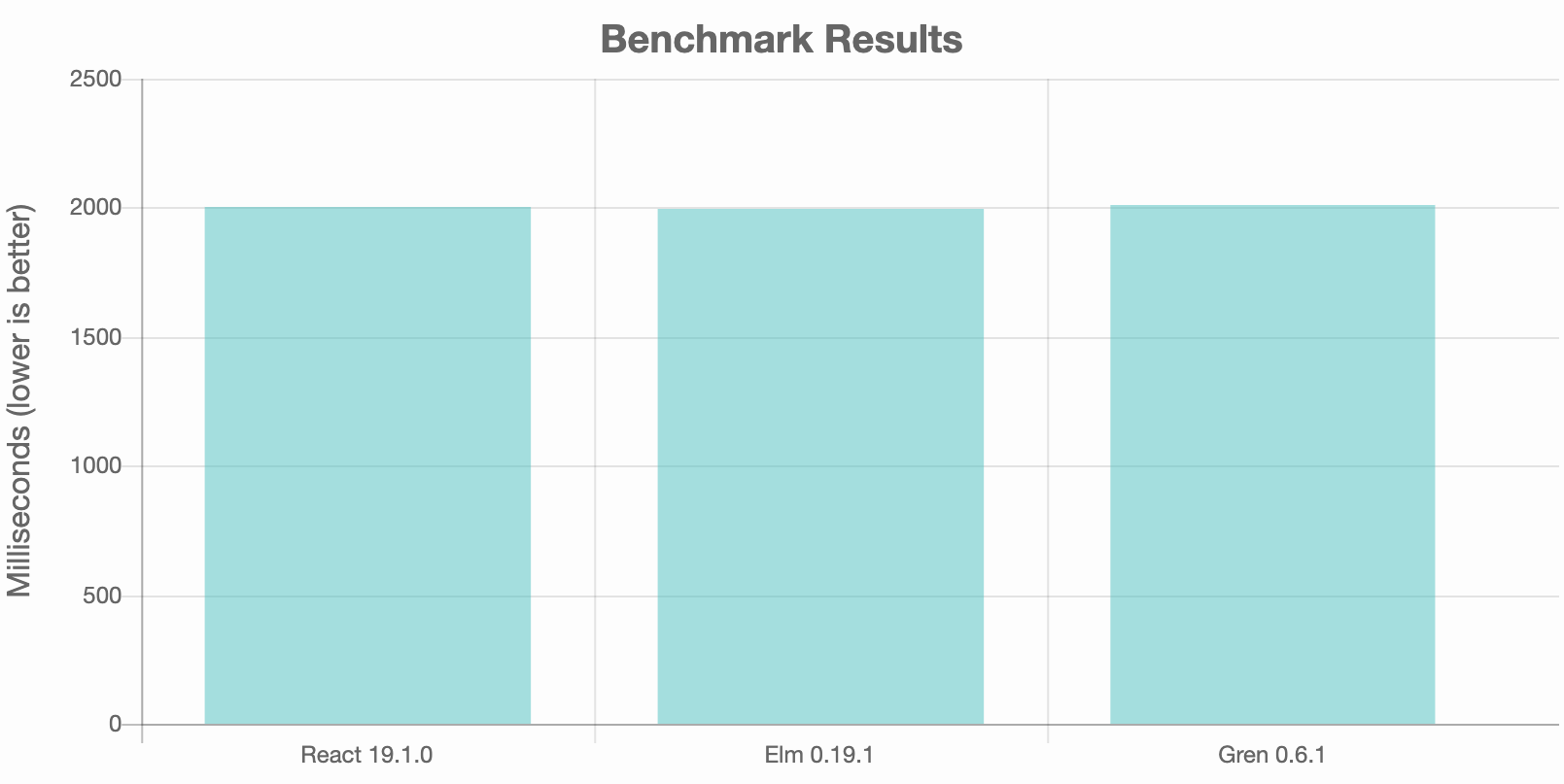
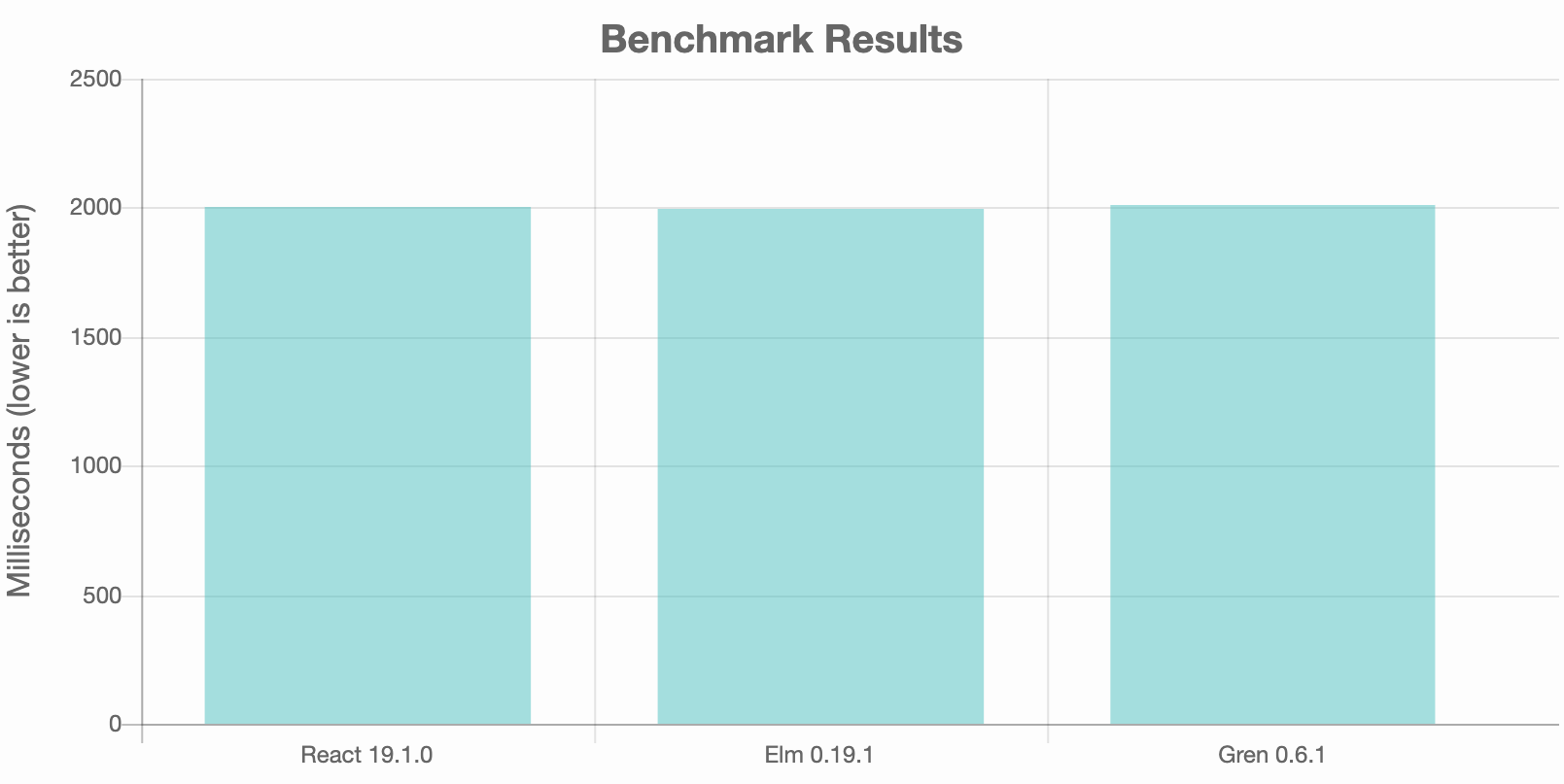
Efficiency
Gren produces small JavaScript files, and runs surprisingly fast. Applications written in Gren will likely produce smaller JavaScript files than React, without sacrificing performance.